Leyes de diseño – Conceptos básicos
He aquí algunas de las leyes más básicas para el diseño estético de imágenes. Estas reglas también se utilizan para analizar y describir imágenes (análisis de imágenes).
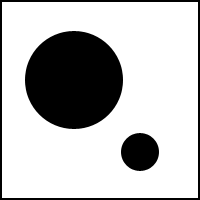
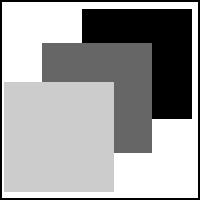
Diferenciación figura-tierra
(Figura-Suelo-Relación)

La imagen representada debe destacar del fondo/entorno para que se pueda reconocer algo. La zona más pequeña suele verse como una figura, y la más grande como el fondo. Por lo tanto, esta estructura debe ser clara para que el espectador la entienda.
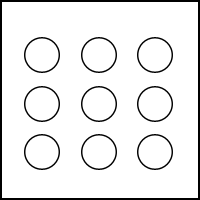
Ley de proximidad

La unión; todo lo que pertenece a un grupo o se reúne para formar un grupo puede reconocerse.
Ley de similitud

Las formas que son similares también se perciben como una unidad (unión) son similares en color, forma o tamaño
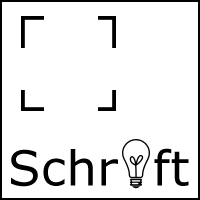
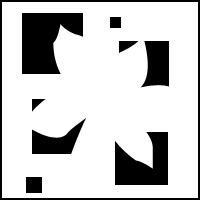
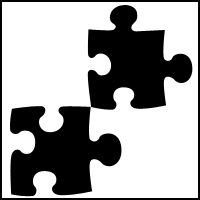
Ley de unidad

En el caso de las figuras o la escritura, pensamos en la parte que falta para que vuelva a formar una unidad.
Completamos todas las figuras (por ejemplo, cuando se colocan en la sangría):
> sin embargo, esto primero debemos aprenderlo nosotros
> por eso, también podemos sustituir letras sueltas por símbolos o formas y la palabra se sigue entendiendo.
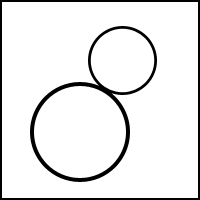
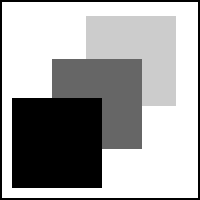
Tendencia a la concisión

Tendencia a formar una jerarquía, aunque en realidad no sea obligatorio:
> no todos los objetos pueden estar en primer plano
> normalmente se define como primer plano el objeto inferior
> En las fotos, por ejemplo, uno se centra en el primer plano y difumina el fondo.
Valor informativo

Esto se debe a la multitud de elementos pictóricos y al grado de complejidad. La proporción de elementos nuevos, inesperados y conocidos es decisiva. Ambos dependen de nuestra experiencia y nuestros conocimientos individuales. Cuantos menos elementos contenga una imagen, más rápido podrá comprenderse; cuantos más detalles tenga una imagen, más difícil será captarla y, por tanto, tenderá a parecer sobrecargada. Tanto el exceso como la escasez de elementos o novedades en la imagen pueden tener un efecto negativo en el espectador.
Ejemplo: un laboratorio es reconocido como tal por los profanos si (para el profano) están presentes instrumentos típicos y no sólo elementos desconocidos.
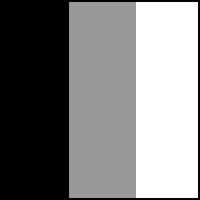
Contrastes

Los contrastes forman los contornos de un cuadro y construyen una imagen, por lo que es uno de los elementos de diseño más importantes. Si la distribución del contraste es un tercio claro, un tercio medio y un tercio oscuro, la imagen se percibe como variada y armoniosa.
Si sólo hay un tono muy claro o uno muy oscuro en la imagen, ésta también puede percibirse como atractiva.
Sin embargo, si una imagen está compuesta sólo por tonos medios, suele parecer aburrida y carente de contraste. Si una imagen está compuesta predominantemente por un solo valor tonal, es un motivo de clave alta con tonos claros y un motivo de clave baja con tonos oscuros.
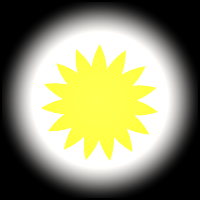
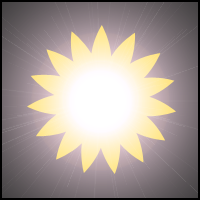
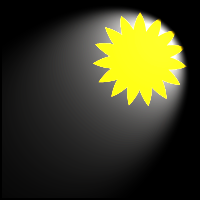
Iluminación

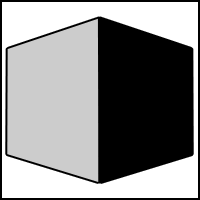
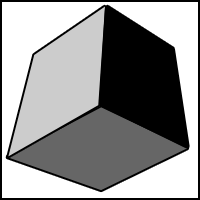
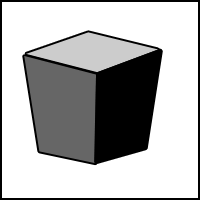
Junto con los contrastes, es un elemento de diseño igualmente importante. (Fotografía = dibujar con luz) La luz es responsable en gran medida de la impresión espacial de una imagen. La luz difusa y suave hace que un objeto parezca bidimensional; la luz direccional y dura enfatiza los objetos creando sombras y transmite espacialidad. La luz también tiene mucho que ver con el estado de ánimo de la imagen; en última instancia, también es responsable de los colores.
Luz de fondo y lateral

Si tienes el sol detrás y haces fotos, obtendrás imágenes bastante planas. Esto es menos molesto para las fotos en color, pero menos ventajoso para las fotos en blanco y negro, ya que los contrastes de valor tonal son bastante bajos.

Si quieres evitarlo, tienes que cambiar un poco la posición. La luz lateral garantiza una iluminación más vívida de un motivo (válido para fotos acromáticas y en color).
Perspectiva
Las diferentes perspectivas hacen que una imagen parezca especialmente interesante u ordinaria.
Perspectiva ocular/perspectiva normal
(también perspectiva central)

Los objetos se representan más pequeños cuanto más lejos están de nosotros. Con la perspectiva central, la impresión espacial se crea por el hecho de que el objeto está en el mismo plano que el espectador. Un punto de fuga en la distancia, hacia el que apuntan todas las líneas, nos da espacialidad y profundidad. Los objetos que se desplazan a lo largo de las líneas de fuga hacia el punto de fuga nos parecen más pequeños.
La perspectiva de la rana

Es una perspectiva inusual para nosotros y por eso llama la atención.
Sin embargo, no hay que sobrepasar cierto límite, ya que una representación demasiado abstracta puede suscitar el rechazo del espectador. Debido al bajo ángulo del espectador, el horizonte y el punto de fuga se desplazan hacia el nivel de los ojos. Los objetos representados en perspectiva de rana resultan visualmente elevados, imponentes e incluso pueden parecer opresivos (desde arriba).
A vista de pájaro

También se trata de una perspectiva inusual para nosotros. El punto de fuga es empujado hacia el borde inferior de la imagen por el ángulo de visión del espectador elevado. Esto crea una impresión de falta de fondo y de profundidad descendente (como en los barrancos). Los objetos parecen más pequeños, más insignificantes (el espectador está elevado en el aire).
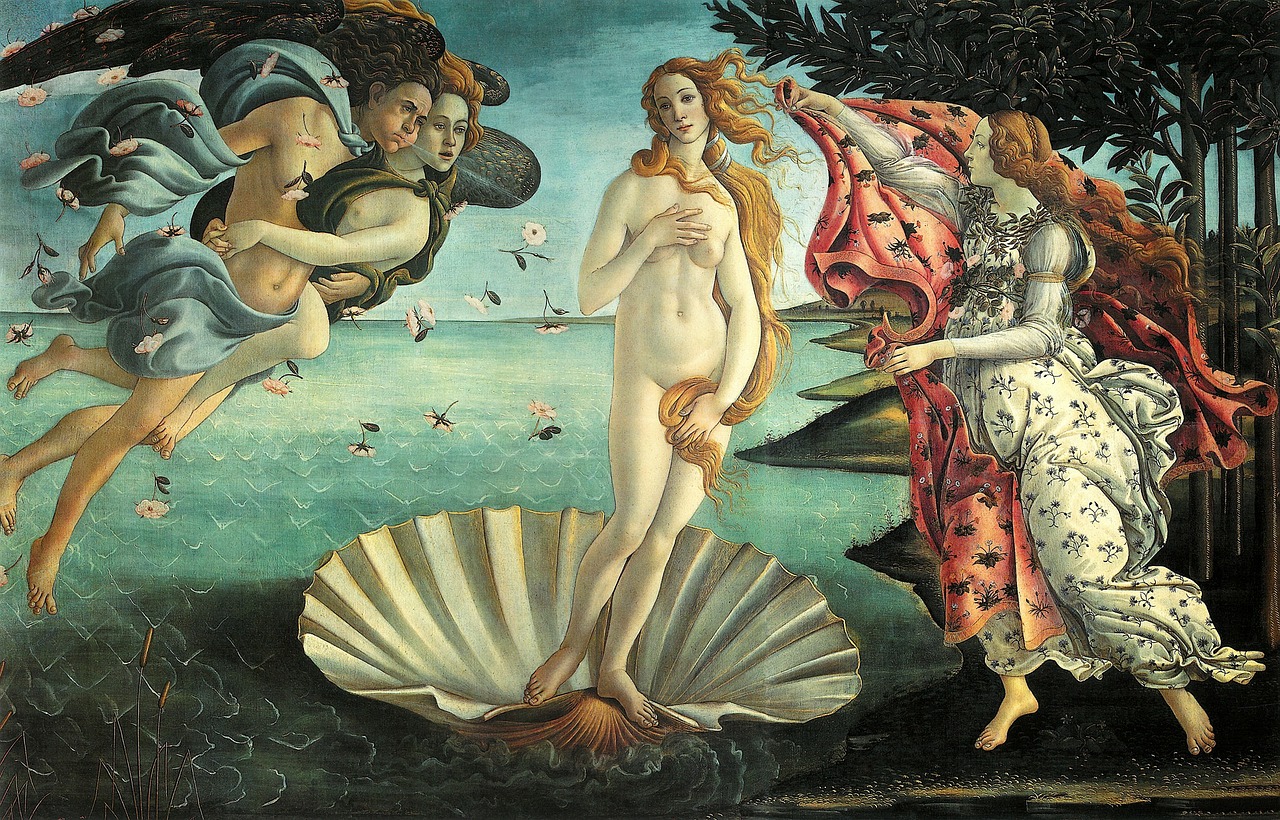
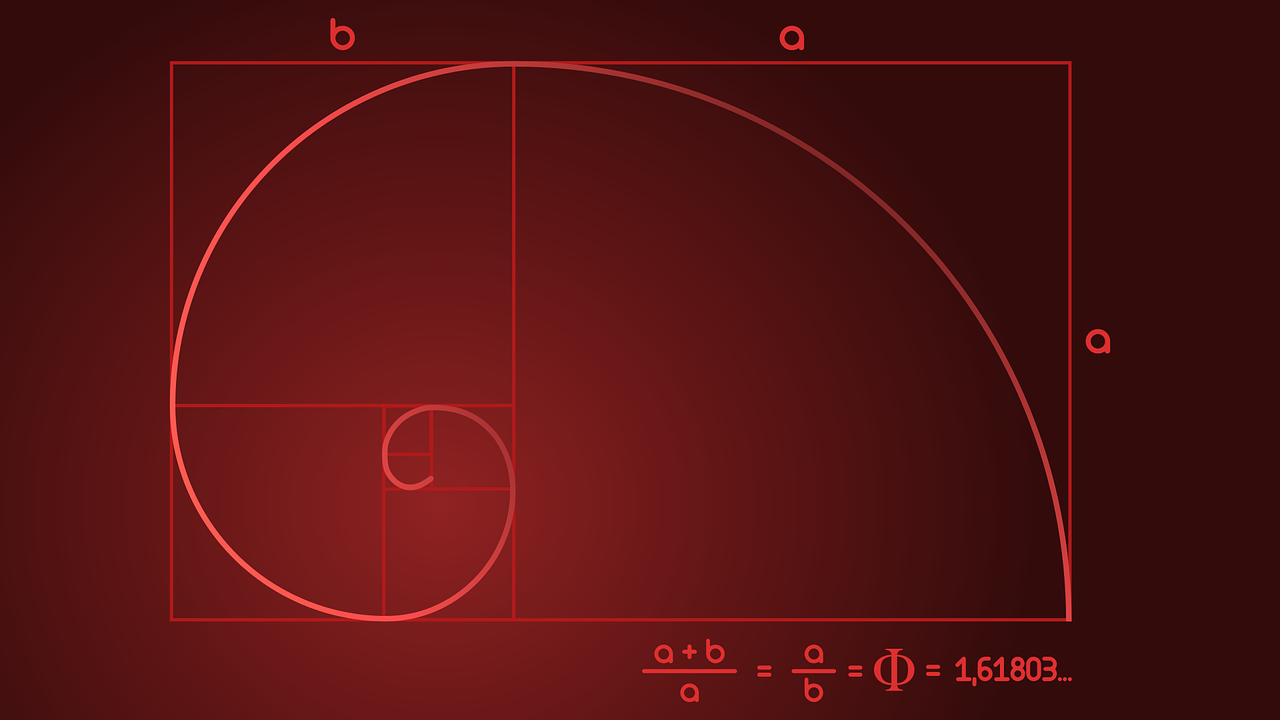
Sección dorada

La división opuesta a la simetría es la asimetría. Ésta parece más viva, armoniosa y dispuesta casi al azar. Una de las asimetrías equilibradas más utilizadas en la división de cuadros es la sección áurea. El elemento más importante de un cuadro se coloca a un tercio de la altura y la anchura totales del cuadro, a la izquierda y la derecha del borde del cuadro, respectivamente.
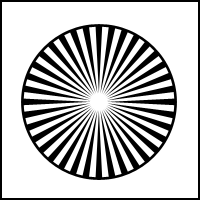
Nitidez total

La nitidez total -que se extiende uniformemente por toda la imagen- tiene una influencia decisiva en el efecto de la imagen. La nitidez es informativa e incorruptible, pero también puede parecer fría y estéril. Se puede utilizar en función de la declaración de imagen deseada. Si el contenido informativo de una imagen es importante (por ejemplo, descripciones de dispositivos técnicos), la nitidez total es indispensable. Sin embargo, la nitidez total también puede utilizarse para resaltar un paisaje invernal helado.


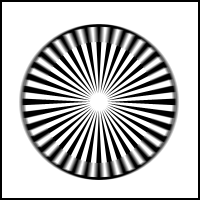
Nitidez selectiva

El ojo humano sólo percibe como nítido un ángulo de visión de aproximadamente 1,5 grados.
Sin embargo, nuestros ojos se mueven constantemente y exploran el entorno, por lo que percibimos como nítido un campo de visión más amplio. Así que no podemos ver todo nuestro entorno con total nitidez de un solo vistazo, por lo que una imagen adecuadamente diseñada con nitidez selectiva (la imagen sólo es nítida en un punto/nivel seleccionado) resulta especialmente atractiva a la vista. Al centrarse, por así decirlo, en el elemento más importante de la imagen, se destaca visualmente y se subraya al mismo tiempo; se resalta vívidamente.
Desenfoque de movimiento

Las fotos u otras imágenes fijas, a diferencia de las imágenes en movimiento, no tienen forma directa de ilustrar el movimiento. Sin embargo, se puede crear una ilusión de movimiento mediante el desenfoque. En fotografía, esto se consigue utilizando velocidades de obturación lentas para crear un desenfoque, o tirando de la cámara en la dirección del movimiento para crear un objeto nítido sobre un fondo borroso. En pintura, puedes dejar que el color corra en dirección opuesta a la del movimiento para conseguir un efecto similar al de la fotografía.

Al dibujar, puede indicarlo con líneas de acción.

Formato apaisado

Si se utiliza el formato de imagen adecuado para un motivo, se puede influir considerablemente en el estado de ánimo. Los motivos/elementos de imagen horizontales (horizonte) potencian su efecto con un formato de paisaje extremo. Cuanto mayor sea la diferencia entre la altura y la anchura de la imagen, más llamará la atención. Sin embargo, las líneas y formas de la imagen que discurren en sentido contrario (en este caso, líneas verticales) vuelven a debilitar el efecto. Un formato de imagen alargado irradia calma y amplitud.


Formato cuadrado

Además del rectángulo, uno de los formatos de imagen más variables es el cuadrado. Puede convertirse fácilmente en una imagen vertical u horizontal. Con sus lados de igual longitud, el formato de imagen cuadrado carece de tensión y es estático. Sin embargo, un contenido de imagen bien diseñado puede crear dinamismo y tensión. El contenido y el formato de la imagen interactúan directamente entre sí.

Formato retrato

El rectángulo es un formato de imagen muy común. El motivo debe decidir si se trata de un formato vertical u horizontal. A diferencia del formato apaisado, el formato vertical parece potente y activo. También en este caso, las relaciones de aspecto más extremas pueden acentuar las características del formato correspondiente en la imagen.


Primer plano, plano medio y fondo

Para una mejor representación espacial, debes separar claramente tu imagen en primer plano, plano medio y fondo. Una composición típica sería una sugerencia de silueta del primer plano, que deja espacio para una figura en el plano medio y permite reconocer el lugar de la acción (fondo).
Degradado de textura

A medida que aumenta la distancia, los espacios entre objetos verticales u horizontales igualmente distantes se hacen cada vez más pequeños; es el gradiente de textura (ejemplo: postes de electricidad a lo largo de una carretera comarcal). Suponemos que los objetos de igual valor son también de igual tamaño y podemos percibir la espacialidad haciendo que estos objetos sean más pequeños.
Silueta

Debido a determinadas iluminaciones (contraluces y poca luz), puede producirse un efecto de silueta y los contornos de los objetos pueden destacarse claramente del resto del luminoso entorno. Sin embargo, este fuerte contraste y las bajas gradaciones tonales también pueden ser culpables de una baja percepción de los detalles de un objeto. Sin embargo, el gradiente de alto contraste también proporciona una buena impresión espacial y puede favorecer la relación figura-fondo.
Perspectiva aérea

La perspectiva aérea es también una característica de la distancia y la espacialidad. En los paisajes, a medida que aumenta la distancia, el contraste de los objetos escalonados disminuye debido al aumento del azulado, provocado por la densificación de la bruma atmosférica. Cuanto más lejos está un objeto, más se pierde en el azul del cielo.
Planitud

Si no hay espacialidad en una imagen, necesita otros elementos para ser interesante. Una superficie, como estructura bidimensional, sería un elemento de este tipo. Además del contraste claro-oscuro y los distintos tonos de color, también se pueden utilizar estructuras lineales o formas geométricas.
Gestión en línea

Las líneas de un cuadro también son un elemento de diseño importante.
La expresión de un cuadro varía en función del trazado de las líneas. Las líneas pueden unir o separar. Una línea recta parece estática y rígida, mientras que una línea curvada es viva y dinámica. Cuando las líneas se unen, pueden crearse ángulos rectos, cuadrados, rectángulos, triángulos o polígonos. Estas líneas no siempre tienen que ser visibles en la imagen, las líneas imaginarias dan mucho más encanto a una imagen.
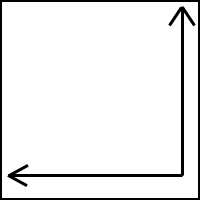
Ángulo recto

Cuando una línea horizontal y una vertical se encuentran, se crea un ángulo recto. La línea horizontal suele parecer estática y tranquila, mientras que la vertical irradia dinamismo y excitación. El efecto de ambas es, por tanto, opuesto. Así pues, el ángulo recto contiene ambos efectos; contiene, por tanto, un significado mitad estático y mitad dinámico.
Horizontal

La línea horizontal tiene un efecto estático y pasivo en el espectador, pero también puede irradiar calma o incluso parecer aburrida. Suele ser la línea del horizonte la que aparece como línea horizontal en un cuadro (de ahí su nombre). El cuadro se divide en una mitad inferior más oscura y una superior más clara, y la línea del horizonte discurre exactamente por el centro del cuadro. Esta simetría parece artificial y aburrida. Se recomienda una división asimétrica en proporción 1:3 o 1:6 o viceversa.
Vertical

Irradia firmeza y vitalidad y se percibe como una fuerza aspirante. Sin embargo, no se deben colocar varias verticales en un cuadro directamente una encima de otra, sino mejor una al lado de la otra (ejemplo negativo de una persona con un poste de telégrafo «creciendo» de su cabeza).
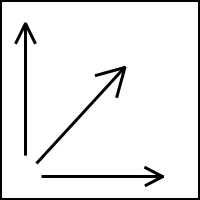
Diagonal

Irradia movimiento y esfuerzo hacia delante. Para la mayoría de las personas de la cultura occidental, la diagonal que va de abajo a la izquierda y de arriba a la derecha se percibe como positiva debido a la dirección habitual de lectura y escritura. En cambio, la diagonal opuesta se percibe como negativa.
Contradiagonal

La mayoría de las personas de la cultura occidental perciben la contradiagonal como un movimiento de caída y descenso.
Círculo

Es una forma original autónoma. Desde el centro, tiene una extensión uniforme en todas direcciones. Su efecto es envolvente y protector (perfección). Como óvalo, pierde su austeridad y equilibrio centrales. Con el óvalo, predomina la orientación vertical u horizontal, por lo que puede parecer pasivo y estático, así como aspirante y activo.
Arco

Esta figura simétrica tiene un carácter conector, como en el caso de un puente, por ejemplo.
Simetría

La simetría se crea cuando se repiten los mismos elementos pictóricos, ya sea por secuencia, rotación o disposición en espejo. La simetría irradia rigor, claridad y calma, y es fácil de captar. Sin embargo, a veces también puede parecer aburrida.
Esta página en PDF
Descargue esta página en formato PDF Para profesores, estudiantes y coleccionistas de conocimientos 😉
PDF: Leyes del diseño – fundamentos del diseño
Otras páginas
Desde el blog alemán
- Desenfoque del fondo – Característica de espacialidad
- Lo que la geometría revela sobre ti
- Creando el efecto de inclinación-desplazamiento / en miniatura en Photoshop
Desde el foro alemán
- Ley de familiaridad o experiencia
- Ley de igualdad o similitud
- Ley de Prägnanz o buena forma
- Ley de figura y fondo
- Leyes de proximidad y cierre